7. Вывод комплекта в статье
Введение
Модуль позволяет выводить комплекты в статьях среди текста.
Обратите внимание, что в статьях можно выводить только "Простые комплекты", "Серии" и "Коллекции", не привязанные к товару.
Подробнее про виды комплектов можно прочитать здесь и здесь.
Описание
Для того чтобы вывести комплект в статье надо в нужное место вставить специальный html-элемент с уникальным идентификатором.
Пример такого html-элемента:
<span id="insert-widget-556"></span>
При открытии страницы модуль найдет этот элемент по уникальному идентификатору insert-widget-556 и вставит в него виджет комплекта.
Этот уникальный идентификатор #insert-widget-556 так же надо указать в настройках виджета.
Уникальный идентификатор может быть любым, главное чтобы он совпадал в html-элементе и в настройках виджета.
Пример
Рассмотрим как вставлен комплект расположенный ниже:
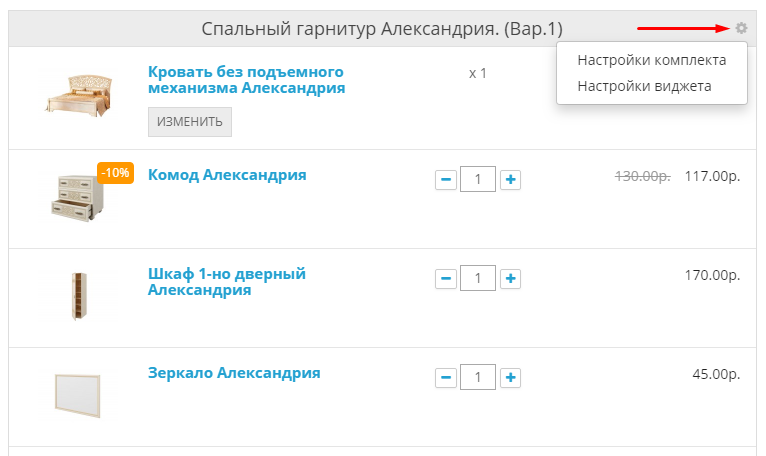
виджет 1
1.Подготовка статьи
Для того чтобы вставить комплект в статью надо открыть нужную статью и в нужное место временно вписать любое слово, например "виджет" - оно нужно чтобы в режиме редактирования "Исходный код" легко найти нужное расположение будущего комплекта:
После этого переходим в режим редактирования "Исходный код", ищем наше слово и вставляем вместо него html-элемент <span id="insert-widget-556"></span>:
Внутри этого элемента так же рекомендуется вписать любое слово, чтобы этот html-элемент был виден в процессе обычного редактирования статьи.
Так как после открытия страницы и перед заменой html-элемента виджетом может пройти некоторое время, то рекомендуется в html-элемент добавить специальный класс "bundle-expert-marker", который будет визуально скрывать этот html-элемент до замены его виджетом.
В результате идеальный html-элемент будет выглядеть так:
<span class="bundle-expert-marker" id="insert-widget-556">виджет 1</span>
У нас получился такой исходный код:
И такой вид статьи в обычном режиме:
Перед сохранением статьи надо обязательно выйти из режима "Исходный код" и только потом сохранять статью. Иначе изменения внесённые в режиме "Исходный код" не сохранятся.
Теперь остаётся создать виджет, который будет вставлен в статью.
2. Создание виджета
Создаём новый виджет, указываем режим отображения "На определённой странице" и в поле "Ссылка на страницу, url" вставляем адрес статьи в которой будет выводится комплект:
Далее в поле "Значение селектора" вставляем тот самый уникальный идентификатор, вставив перед ним символ решётки.
В поле "Режим селектора" выбираем значение "Replace" (заменить):
Теперь остаётся в виджет добавить комплект

Сохраняем. Если всё сделано правильно то комплект отобразиться на странице статьи.